Willys accessibility in e-commerce
Remake of e-commerce, mobile platform. Focus on accessibility for individuals with norm-breaking cognitive functionality.
Summery
Focus area of area
Willys
Client
UI-design, Universal design
My role & The team
UX-Designer
In group with UX-designers Karin Bodin, Caroline Olinder, Maja Lagerkvist, Safiya Reitz.
Research
1 iteration
Prototyping
UI-design
UX-design
My contribution
Timeline
5 weeks
School case study with no official collaboration with the company Willys.
Mentor by the organisation Our Normal and agency Studio Berget.
Project type
Background & challange
How do individuals with norm-breaking cognitive functionality experience the e-commerce platform of the grocery store Willys?
Through our universal design research, we discovered issues with the interface regarding size, color and shapes.
Why universal design?
Many existing laws regarding accessibility
According to Return on Disability, only 4% of businesses are
focused on expanding their offerings to include people with
disabilities.Yet, globally, people with disabilities and their families control over $13 trillion in disposable income per year.
It affects many more people than many think.
Choose direction with Usability Hearistic research
Recearch of grocery stores Willys, ICA, Coop
Physical stores & digital platforms
Inclusivity - Is everyone included?
Sustainability - Climate information?
Accessibility - Possible to use tab, adaptable for blind, ALT descirbtion on pictures?
Key insight of conclusion to direction:
Mobile platform of Willys was in need of the biggest improvement
What do the users say of current mobile platform?
Cognitive observation with the 10 usability heuristics as involved in our questions, with 10 individuals with norm-breaking cognitive functionality
“Text too small, only the price is visible.”
“The buttons are too small, I become unsure if I have pressed correctly or not.”
“Too many graphic elements demanding my attention, and each step makes me tired.”
Key Insights: Plenty of improvements to work with the interface.
Painpoints summery
Poor contrast
Unclear price tags & misleading colors
Small labels (keyhole, KRAV-labeled)
Excessive amount of text
Cramped impression
Difficult navigation of nav and tab bars
No hinting/feedback
With all these insights, it led to the question:
If we adjust contrast, size and hierarchy according to WCAG 2.1 and user feedback, will the interface be more accessible for everyone?
Prototype & Iteration
We did a deep dive into creating a high-fidelity prototype because the interface was easy for us to copy and create in Figma.
We didn’t create any low-fidelity prototypes as we decided that the fastest way to iterate with test users was for them to see the prototype on their own phone, scrollable and clickable.
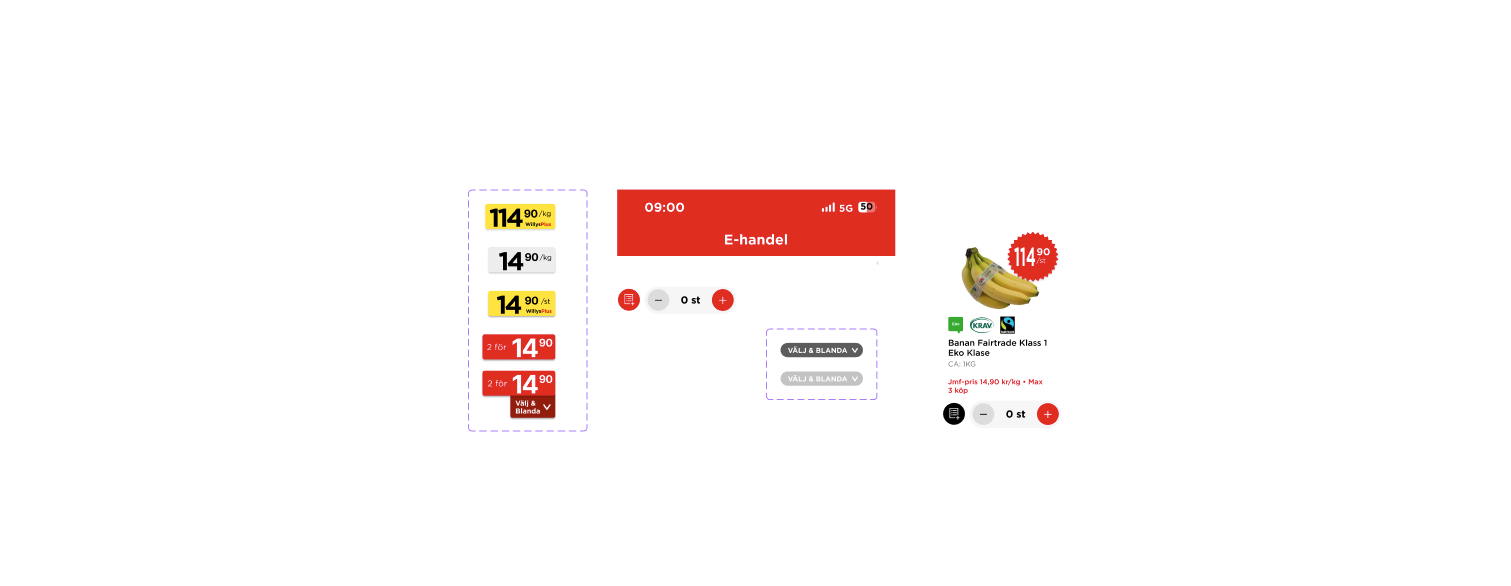
Our solution
- overview
Our solutions- details
Hierarki & navigation
Generell layout - Space & Contrast
Original Price card - color & size changes
Member Price card - Don’t cover photo & higher contrast
Reduced Price card - More visible elements
Iteration - What do the users say of our changes?
Cognitive observation with the same 10 individuals as before, with norm-breaking cognitive functionality
On a scale 1 - 10? 8!
“The signs stand out, and you quickly notice that they are different, in terms of shape, color, text”
“Great that you’ve simplified! Before, there were 10 things to keep track of, now only 5”
“Clearer that the shopping list is a button now than before when it blended into the picture. It’s not as cluttered in design anymore, feels calmer for the brain.”
Key Insights: Great feedback. We did also recieve some things to improve.
Reflection & what could have been differently
Short time goals
Done a second round of iterations.
Add more hinting and feedback on buttons.
The button “Mix and match” did we receive most negative feedback on in the iteration. We got input about that it could have been a pop-up window.
Inplement darkmode and present it in the iteration.
Long time goals
Setting to read out text to include people with severe visual impairments.
Check so the whole mobile platform follows the law to bring Willys up to speed - WCAG 2.2 accessibility perspective
Could red be changed on certain elements? Hard color to work with